Giant NES controller coffee table
0 commentsThis is just great, very creative

Free Adobe Photoshop and photoshop Extended Tutorials videos plugins download, Tips And Tricks
This is just great, very creative
by David S
A fast, easy way to create a blood effect for your photos.
Posted in Adobe Photoshop, blood effect, CS3, video, video tutorial by David S
In this video tutorial, you'll learn how to remove red eye quick and easy in Adobe Photoshop CS3
Posted in CS3, red eye, video, video tutorial by David S
In this video tutorial, you'll learn how to create a brushed metal texture in Adobe Adobe Photoshop CS3
Posted in Metal Texture, text effect, video tutorial by David S
Posted in Download, Plugin by David S
Posted in Download Smart De-Interlacer, Plugin by David S
Posted in pixels, Plugin, Solid Border by David S
Posted in Adobe Photoshop, Download, Plugin by David S
As with pretty much every tutorial I've ever written we begin with a radial gradient. This one is pretty harsh and goes from a reddish brown colour to black. Here are the exact colour codes:
Foreground colour - #922f00
Background colour - #000000

In this tutorial we actually need a pretty intense centre, so what we'll do is duplicate the layer we just made and set the one above to a blending mode of "Color Dodge" . There are a few types of blending modes, darkening ones, lightening ones, colourizing ones and inverting ones. Color Dodge is probably the stronges of the lightening ones. As you can see in the screenshot it produces a pretty full on centre.

Now in our glow effect it helps to have a nice textured background. So we are going to create a sort of smoky haze. To do this create a new layer, then make sure you have white - #ffffff and black - #000000 selected as your background and foreground colors.
Then go to Filter > Render > Clouds. This will give you some random cloud pattern as above.

Now set the opacity of your layer to "Overlay" and 30% transparency. In some instances this would be enough, but for our needs we want it even smokier looking!
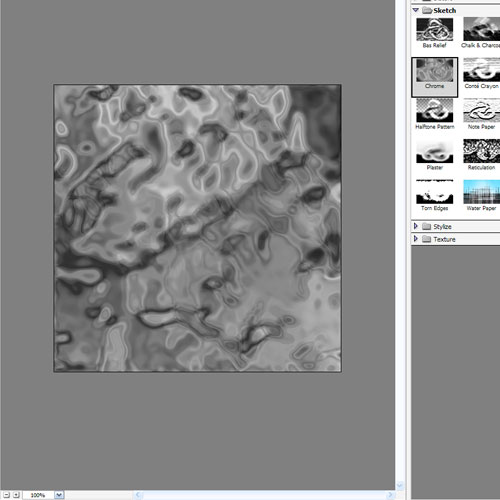
So go to Filter > Sketch > Chrome and use default settings of 4 and 7 for detail and smoothness respectively. Actually you can probably mess around with those if you want, but the defaults seem to be fine.
When you're done you the result should look a lot smokier (once its overlayed at 30% transparency that is). You can see the result in the background of the next screenshot.

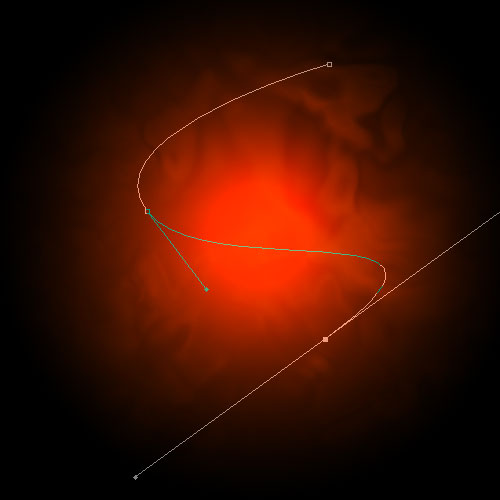
Now before we can start making glows, we need to have something TO glow. Here's where we break out the pen tool. If you have used the pen tool much I suggest playing around with it a little. There are some tricky things you can do with shortcuts but for this tutorial you don't need those.
In fact all we want to achieve is some nice curves. Fortunately this isn't too hard. I find the trick is not to use too many points. Instead rely on the pen tools natural curving and drag the mouse out for each point so you get a big angle. In this S curve shown above I've only used three points, the starting point, the end point and one in between to give it the bend.

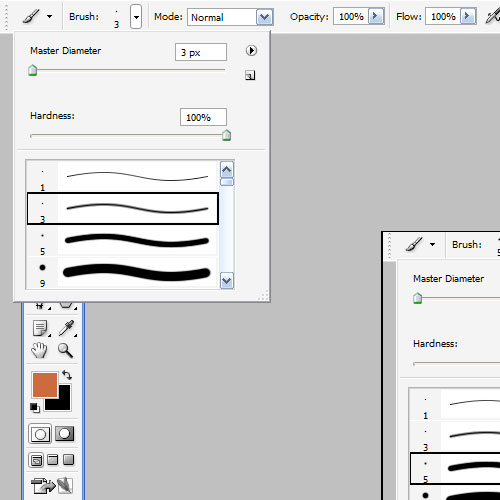
Once you have a nice curve, create a new layer. Then click on the paintbrush tool (B) and choose a very thin, hard brush. As you know soft brushes are the blurry ones and hard brushes are more solid. In this case I suggest using a thickness of 3.
Note that you can have any colour selected as your brush colour because we'll go over it with a layer style shortly.

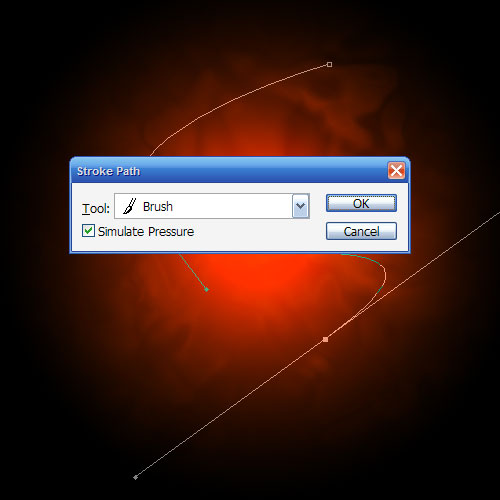
Now switch back to the PEN tool. You must switch tools in order to do this next bit.
Then right click and select "Stroke Path". You will get a little dialog box appear as in the screenshot. Choose "Brush" and make sure there is a tick next to "Simulate Pressure". This is important as it will give your curve tapered ends which will make it rock!
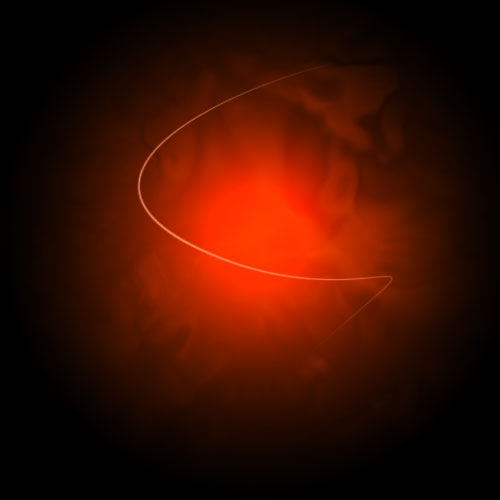
Next right click again and select "Delete Path".

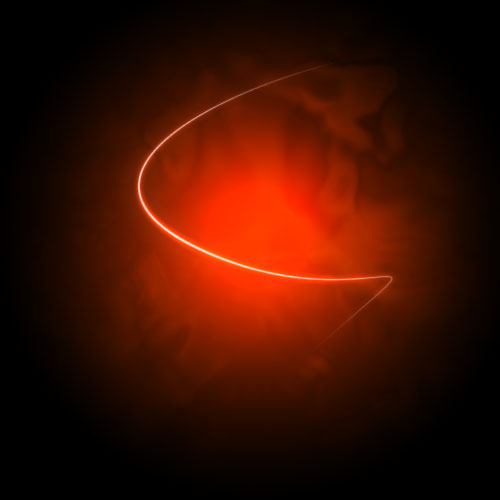
You should now have something like the above. Just a thin, cool swishy thing.

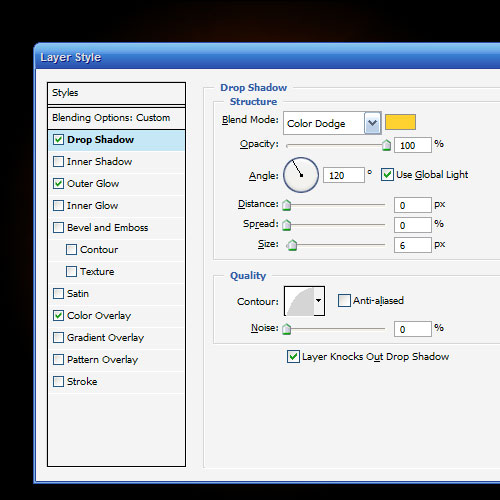
Now we add some glows. The easiest way to make our glows is to use layer styles. And the best way to tell you what layer styles to use is to tell you to download the sample Photoshop PSD from the bottom of this page and then open it up and look through them there.
In a nutshell I've added two sets of glows. To do this I first use Outer Glow and then because I want a second glow, I change the Drop Shadow settings so that it becomes a glow (you can do this by reducing the distance and changing the blend mode to something like Color Dodge)
Oh and also I've used a Color Overlay to make the item white so that its like the centre of an intense glow.

So now you have the same line but with a cool glow coming off it. The beauty of using a layer style is that you can copy and paste it to other layers. To do this you just right-click the layer and select "Copy Layer Style" then create a new layer and right-click and choose "Paste Layer Style".

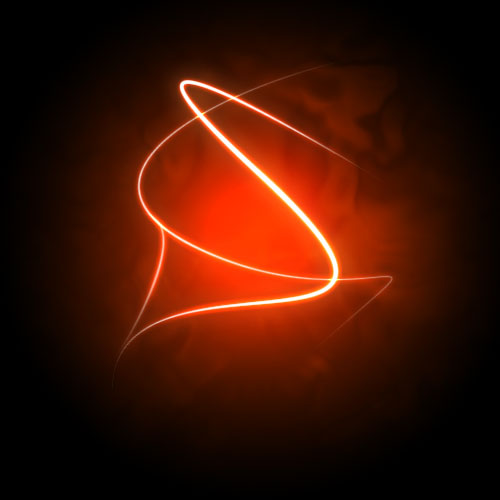
So now repeat the same process a couple of times to make more squiggly lines.
In this instance I made one a little thicker by changing the paint brush size before I did the "Stroke Path" bit of hte process. I also made a third line and erased part of it and sorta made it join the other two to look like a cool triangular shape.

Here I've added some text in and applied the same layer style to the text layers.
It's important to pay lots of care and attention to your text. When you're first starting out use simple fonts and play with spacing between letters, words and sizes. You can achieve a lot with just some small tricks. Here I've contrasted the three words by making Glow a lot larger and in regular casing, then made Advanced and FX much smaller, with greater space between the letters and all Caps.
You can control spacing with text using the Character window. If it isn't already open go to Window > Character and it should appear. Mess about with the different settings until you learn what each controls.

Now we add some particles. To do this create a new layer then select a tiny paint brush - size 3 - and just paint some dots on. It helps if they are clustered towards the centre of the glow so that it looks like they are emanating from there.
You can make some of the central ones larger by doubling over on them with a second paint brush dab.
Then paste our Glow layer style on to that layer too!

Now that's looking pretty cool, but it will look even cooler if we give it some subtle colouring instead of this super gaudy red.
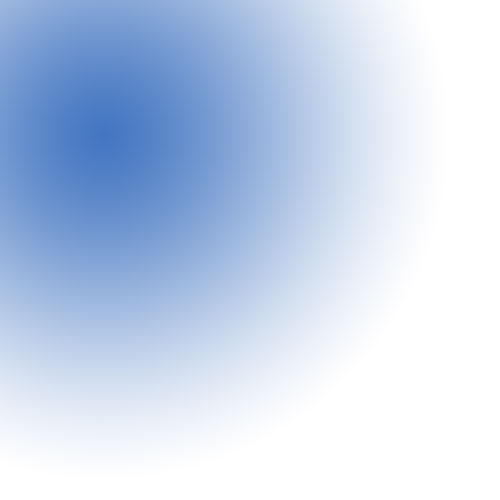
So create a new layer and using a radial gradient draw a blue to white gradient as shown.

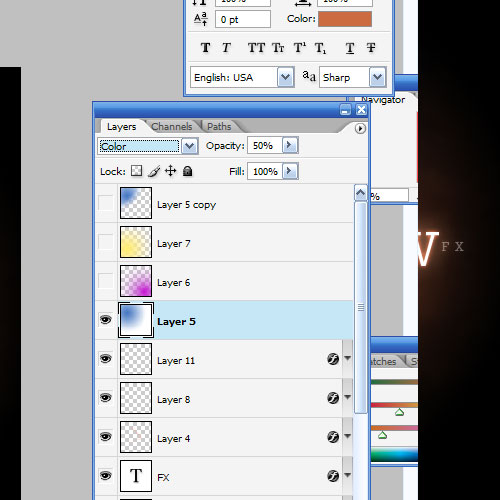
Then set that layer to a blending mode of "Color" and change the opacity to 50%.
You'll see that it turns the image kind of bluish. I think that's looking much cooler already, but just to go that extra step I also created a couple of extra layers, one with some faint yellow and one with faint purple. You can see them in the screenshot above.
I set each layer to blending mode of "Color" and thin opacities so that they all fade together.

And there you have it, advanced glow effects with a cool colour blend and subtle smokey background combined make for a pretty great effect.
Just remember to experiment with settings and try appling the glow to different things to see how it turns out. And try different color combinations, some suprising combinations turn out really beautiful. Good luck!

Posted in Adobe Photoshop CS3, Photo Tutorial, text effect, Tricks by David S
Scanlines Generator
This filter will create those hard to produce scanlines on your image to simulate a monitor.
Current Version v2.2
Posted in Adobe Photoshop, CS3, Download, Plugin by David S
Color Bar Generator
This filter will create color bar templates for computer and television monitor calibration.
Current Version v1.5
Posted in Adobe Photoshop, CS3, Download, Plugin by David S
3D Sphere Generator
This filter will generate a 3D sphere and allow you to configure many of its properties.
Current Version v1.6
Posted in Adobe Photoshop, Download, Plugin by David S
Creating a watermark, a brush watermark, in Adobe Photoshop CS3. Although this was created in CS3, the basic steps can be duplicated using PSE, and previous versions of Photoshop.
Posted in Adobe Photoshop, copyright, CS3, Tutorial, video tutorial, watermark by David S
In this video tutorial, you'll learn how to create metal text in Adobe Photoshop CS3.
Posted in Adobe, Adobe Photoshop, text effect, Tutorial, video tutorial by David S
Learn how to create a cool text effect in photoshop. watch this video tutorial
Posted in Adobe, Adobe Photoshop, cs2, CS3, video, video tutorial by David S
Learn how to remove an image from its background.
Posted in Adobe Photoshop, CS3, tips, video tutorial by David S
Watch this video tutorial to find out how you can create a gold text effect in Adobe Photoshop CS3.
Posted in Adobe Photoshop, text effect, video tutorial by David S